Search for answers or browse our knowledge base.
NextGEN Gallery Shortcodes
Since our NextGEN Gallery 3.2.8 release on July 16, 2019, we have now introduced a new simpler shortcode structure. This page describes everything you need to know to work fluidly with the new shortcodes. We should start by emphasizing that you can now customize your galleries easily using the new Insert Gallery Window in your text editor. For the most part, you never need to use shortcodes again if you don't want to.
The main places we think people may want to use these are:
- Widgets: You can't use the Insert Gallery Window within a widget, so you'd need to use a shortcode.
- Page/Post Text Editor: If you prefer to use the text-based editor for pages or posts, you currently need to work with shortcodes or go back and forth between visual and text editor. We are working on making the Insert Gallery Window more robust for use with text-based editing.
BASIC LOGIC
Let's start with a sample shortcode that includes a lot of options. The shortcode below will display gallery #1 as a NextGEN Gallery Basic Thumbnail.
[ ngg src="galleries" ids="1" display="basic_thumbnail" thumbnail_crop="0"]
Now let's break them down:
- ngg: This is the parameter that introduces every NextGEN Gallery shortcode.
- src: The source of the images you want to display. There are several options for the
image source. - ids: The id of the gallery that you want to display.
- display: The gallery display type that you are going to use.
- thumbnail_crop: A default parameter of our Basic Thumbnail Gallery display, defines if the thumbnails will using a special cropping.
IMAGE SOURCE
[ ngg src="galleries" ids="1" display="basic_thumbnail" thumbnail_crop="0"]
- galleries: Retrieves galleries
- albums: Retrieves albums
- random_images: Retrieves a random set of images from all galleries
- recent_images: Retrieves recently uploaded images
- tags: Retrieves tagged images
IMAGE IDs
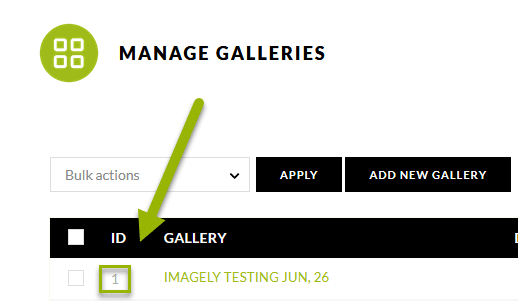
Each Gallery has an id that you can check under Gallery > Manage Gallery.

Using our shortcode you can include a single gallery/album or a list of galleries/albums comma separated like this "1,3" (retrieves galleries #1 and #3).
[ ngg src="galleries" ids="1,3" display="basic_thumbnail" thumbnail_crop="0"]
In this example, you can use the existing tags (keywords) in your photographs. In that shortcode it will display all the galleries that have the tag "landscapes". You can also use more than one tag (keyword) like this: landscapes,florida beaches (retrieves images tagged 'landscapes' or 'florida beaches')
[ ngg src="tags" ids="landscapes" display="basic_thumbnail" thumbnail_crop="0"]
EXCLUDE SPECIFIC IMAGES
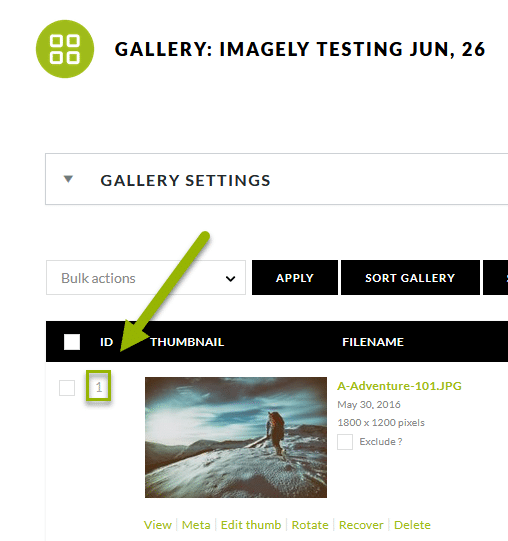
Each Gallery has an id, but each image will have an ID as well. You can choose to exclude specific images based on their ids.

The code below means that the gallery with the ID "1" will be excluding the Photographs with the ID "3" and "4"
[ ngg src="galleries" ids="1" exclusions="3,4" display="basic_thumbnail" thumbnail_crop="0"]
DISPLAY TYPE
[ ngg src="galleries" ids="1" display="basic_thumbnail" thumbnail_crop="0"]
Following the image source, specify the display type. Here is a list of all available display types in NextGEN Gallery and NextGEN Pro.
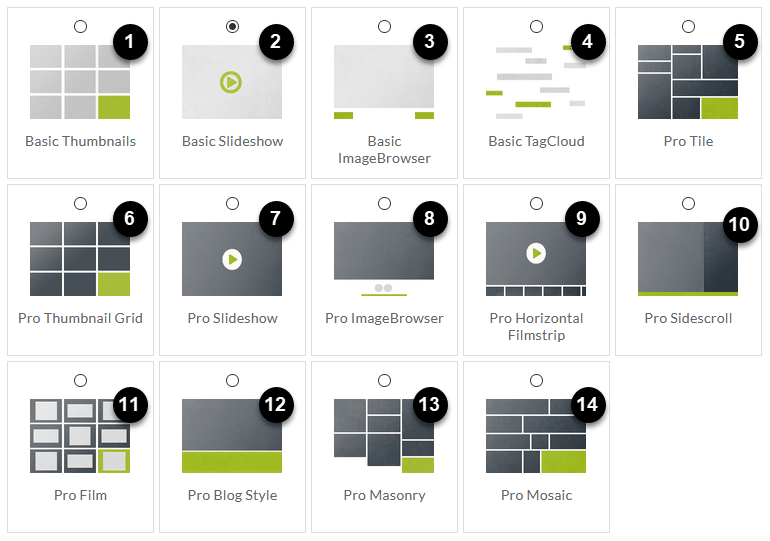
Galleries
|
|

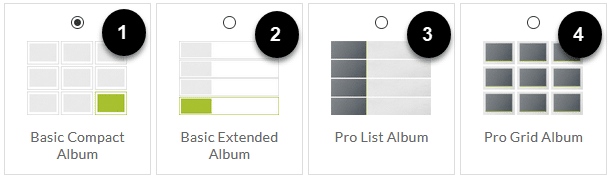
Albums
- basic_compact_album
- basic_extended_album
- pro_list_album
- pro_grid_album

ORDER BY / ORDER DIRECTION
- order_by: Sets the method to sort images
- pid: Image ID.
- filename: Filename.
- alttext: Alt/Title Text.
- imagedate: Date/Time.
- galleryid: by Gallery id (if you are inserting more than one gallery).
- 'rand()': order to random using PHP 'rand()' function.
- order_direction: ASC (Ascending) or DESC (Descending).
[ ngg src="galleries" ids="1" display="thumbnail" thumbnail_crop="0" images_per_page="10" spacing="3" number_of_columns="4" is_ecommerce_enabled="1" order_by="alttext" order_direction="DESC"]
Note: "galleryid" and "rand()" are not available in our Insert Graphic Window.
EXAMPLES OF STANDARD SHORTCODES
Below are the standard shortcodes for NextGEN and NextGEN Pro gallery and album types. We provide this for those who would like to copy and paste the shortcodes. Note that the default gallery ID is "1".
Galleries
NextGEN Basic Thumbnail Gallery
[ ngg src="galleries" ids="1" display="basic_thumbnail" thumbnail_crop="0"]
NextGEN Basic Slideshow Gallery
[ ngg src="galleries" ids="1" display="basic_slideshow"]
NextGEN Basic Image Browser Gallery Gallery
[ ngg src="galleries" ids="1" display="basic_imagebrowser"]
NextGEN Basic Tag Cloud
[ ngg src="galleries" ids="1" display="basic_tagcloud"]
NextGEN Pro Tile
[ ngg src="galleries" ids="1" display="pro_tile"]
NextGEN Pro Thumbnail Gallery
[ ngg src="galleries" ids="1" display="thumbnail" thumbnail_crop="0"]
NextGEN Pro Slideshow Gallery
[ ngg src="galleries" ids="1" display="slideshow"]
NextGEN Pro Image Browser
[ ngg src="galleries" ids="1" display="pro_imagebrowser"]
NextGEN Pro Horizontal Filmstrip
[ ngg src="galleries" ids="1" display="pro_horizontal_filmstrip"]
NextGEN Pro Sidescroll
[ ngg src="galleries" ids="1" display="pro_sidescroll"]
NextGEN Pro Film
[ ngg src="galleries" ids="1" display="pro_film"]
NextGEN Pro Blog Style
[ ngg src="galleries" ids="1" display="pro_blog_gallery"]
NextGEN Pro Masonry
[ ngg src="galleries" ids="1" display="masonry" ngg_triggers_display="always"]
NextGEN Pro Mosaic
[ ngg src="galleries" ids="1" display="pro_mosaic"]
Albums
NextGEN Basic Compact Album
[ ngg src="albums" ids="1" display="basic_compact_album"]
NexGEN Basic Extended Album
[ ngg src="albums" ids="1" display="basic_extended_album"]
NextGEN Pro List Album
[ ngg src="albums" ids="1" display="pro_list_album" thumbnail_crop="0"]
NextGEN Pro Grid Album
[ ngg src="albums" ids="1" display="pro_grid_album" thumbnail_crop="0"]
OTHER PARAMETERS
For each NextGEN Gallery type, there is a large range of parameters and settings you can apply. These are all now visible in NextGEN Gallery Insert Gallery Window, but you can also apply them using parameters within shortcodes.
Two general points:
- For any parameters you do not define via a shortcode, the gallery will adopt whatever default setting you have in NextGEN Gallery options panel (under Gallery > Gallery Settings). So if you don't set the gallery width and height for a slideshow in a shortcode, the slideshow will just adopt the default gallery width and height that you've designated under Gallery > Gallery Settings > NextGEN Basic Slideshow.
- For any parameters that are either Yes or No, you can use a "1" to indicate Yes or a "0" to indicate No.
NextGEN Basic Thumbnail Gallery
[ ngg src="galleries" ids="1" display="basic_thumbnail" override_thumbnail_settings="1" thumbnail_width="120" thumbnail_height="80" number_of_columns="4"]
- override_thumbnail_settings: If is set to "1" it overwrite the default thumbnail setting of the gallery or general settings.
- thumbnail_width: Width of each thumbnail.
- thumbnail_height: Height of each thumbnail.
- number_of_columns: Setup the number of columns per row.
NextGEN Basic Slideshow
[ ngg src="galleries" ids="1" display="basic_slideshow" gallery_width="600" gallery_height="400" interval="300" transition_speed="300"]
- gallery_width: Slideshow width.
- gallery_height: Slideshow height.
- interval: The time that takes to move from one slideshow to another measure in seconds (numeric value).
- transition_speed: The speed of each tranition measure in seconds (numeric value).
NextGEN Pro Slideshow
[ ngg src="galleries" ids="1" display="slideshow" show_captions="1" caption_class="caption_overlay_top" aspect_ratio="first_image" transition="pulse"]
- show_captions: 1 or 0 (true/false).
- caption_class: (used when show_captions=1) to set "Caption location” values:
- caption_above_stage.
- caption_below_stage.
- caption_overlay_top.
- caption_overlay_bottom.
- aspect_ratio
- first_image: uses the aspect ratio of the First Image.
- image_average: uses an average aspect ratio
- 1.5 (3:2)
- 1.333 (4:3)
- 1.777 (16:9)
- 1.6 (16:10)
- 1.85 (1.85:1)
- 2.39 (2.39:1)
- 1.81 (1.81:1)
- 1: Square aspect ratio.
- transition
- fade: Crossfade between images
- flash: Fades into background color between images
- pulse: Quickly move the image into the background color
- slide: Slide images depending on image position
- fadeslide: Fade between images and slide slightly at the same time
Pro Thumbnail Gallery
[ ngg src="galleries" ids="1" display="thumbnail" thumbnail_crop="0" images_per_page="10" spacing="3" number_of_columns="4" is_ecommerce_enabled="1" order_by="alttext" order_direction="DESC"]
- images_per_page: The number of thumbnails visible for each page (used in pagination).
- spacing: Defines the space between the thumbnails.
- number_of_columns: The amount of columns for each row.
- order_by: Sets the method to sort images
- pid: Image ID
- filename: Filename
- alttext: Alt/Title Text
- imagedate: Date/Time
- galleryid: by Gallery id (if you are inserting more than one gallery)
- 'rand()': order to random using PHP 'rand()' function (no UI option)
- is_ecommerce_enabled: "1" means that it will enable eCommerce in this gallery (you need our NextGEN Gallery Lightbox Effect active).
- order_direction: ASC (Ascending) or DESC (Descending).
SinglePic
This particular shortcode is legacy. Please do not use it unless necessary.
It includes a single picture determined by the image id parameter.
[ ngg_images image_ids="1" display_type="photocrati-nextgen_basic_singlepic"]

Matthew
16 Jul 2013Where are these legacy shortcodes you keep eluding to?
Scott
17 Jul 2013Hi Matthew,
You can find the legacy shortcodes here: http://www.nextgen-gallery.com/help/shortcodes/