Search for answers or browse our knowledge base.
Why are my galleries not opening up in a lightbox?
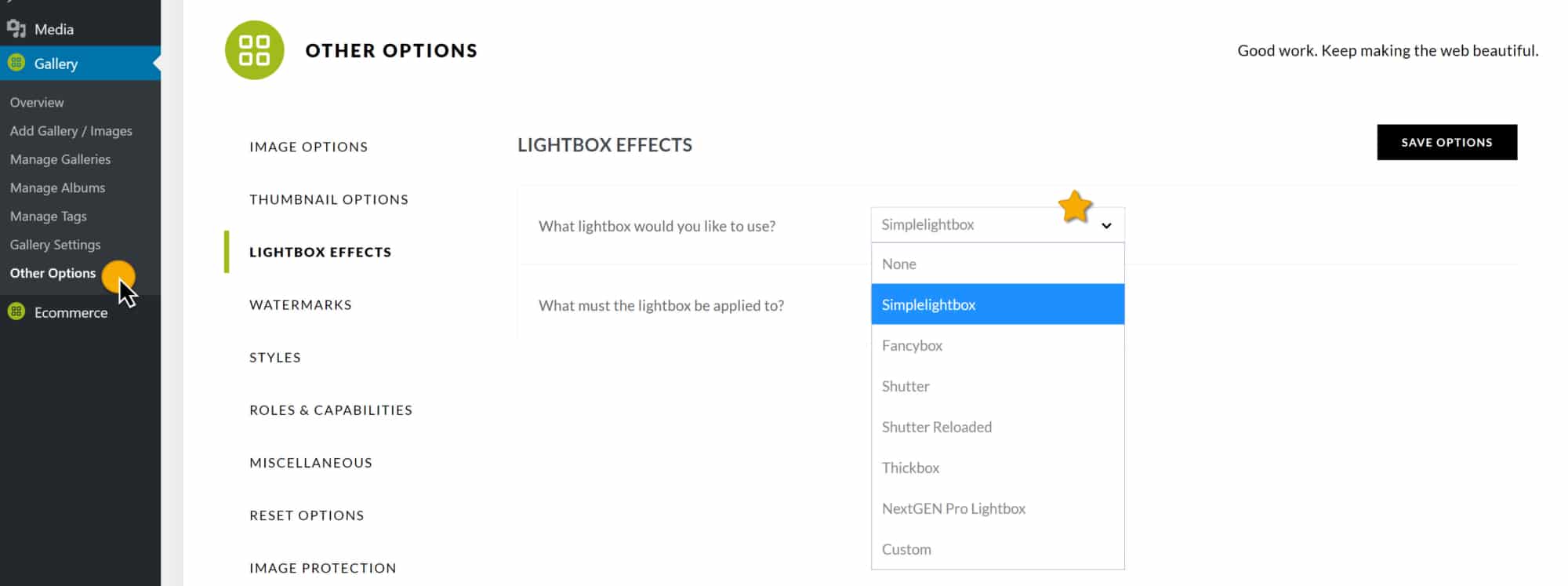
The first thing you want to check and see is that your lightbox is set, under Gallery > Other Options > Lightbox Effects, and that it is not set to 'no lightbox'.

If it is set, then check and see that it's not a plugin or theme conflict. To troubleshoot, deactivate all plugins temporarily (including NextGEN Gallery) > clear browser cache, and re-activate NextGEN Gallery only, reload your site and see if your galleries open. If it still not working, keeping only NextGEN Gallery activated, temporarily switch your theme to a WordPress default theme like Twenty Twelve.
*there is a very low chance that by deactivating plugins/switching themes you may need to re-add some widgets or settings after re-activating or switching back to your theme.
If doing all the above, the lightbox is still not working, please read the below instructions:
NextGEN Gallery Lightbox Effects Not Working After Site Migration
If you have created a test site or development site, you may experience issues after migrating to the production site.
A typical issue we have seen are the Lightbox effects no longer working on the production site after testing fine on the development site. This is commonly due to the path not being correct for the new production site.
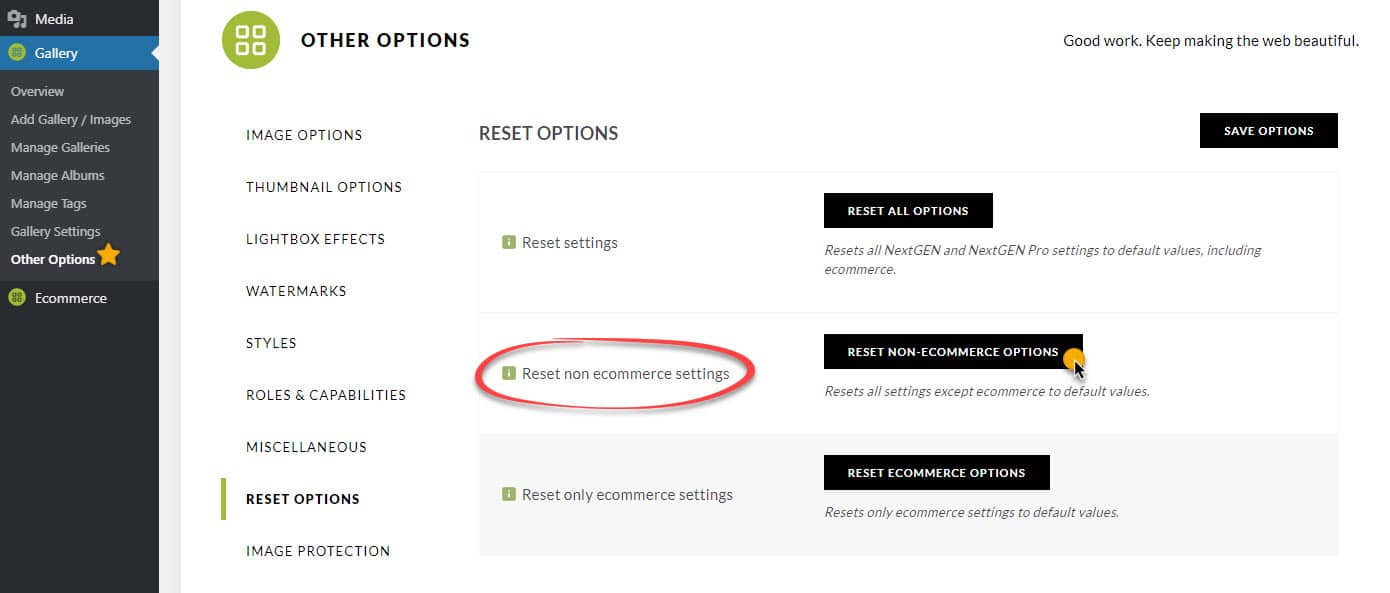
Running Reset Tool
What helps after migrating your site from one location to the new location is running the NextGEN Reset Tool. This is located under Gallery > Other Options > Reset Options. Running this tool will not cause you to lose your galleries. What it does is clear any stored cache (i.e. old site URLs) and restores the global gallery settings back to default. So you will need to go back and re-adjust those settings after running the reset, but this tool may resolve the issue you're seeing with the lightbox.