
FooBox is a brand new WordPress plugin, literally released today. In addition to the features below, it's 100% compatible with NextGEN Gallery.
- JQuery Lightbox
- Lightweight
- Social Sharing
- Responsive
- WordPress gallery support
- Image caption support
- Custom CSS support
- Open Graph Meta Data
- SEO plugin integration
- Slideshow
- Keyboard navigation
- Arrow options
- Color schemes
"Using the ultra-popular NextGen Gallery plugin? FooBox has got your back with built-in support for NextGen Gallery single images as well as galleries"
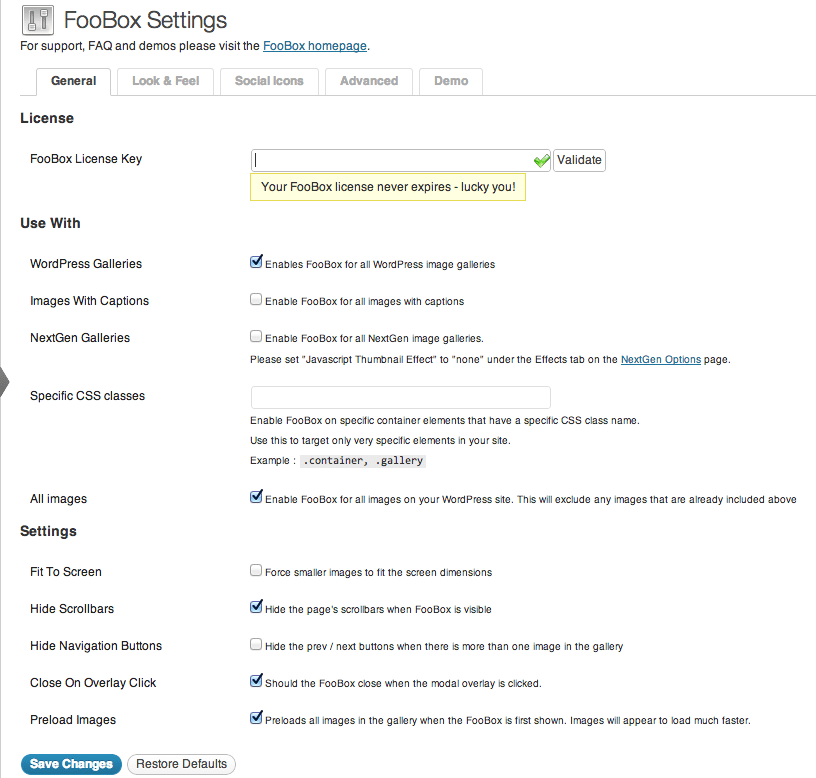
So with FooBox, viewers can click on a thumbnail and view the photographs on any screen, no matter what. The photograph will automatically resize itself to fit the screen. You can see a blue color scheme below.
There is built-in support for WordPress SEO, so no damage is done to your photography SEO efforts. In addition to the preset styling, you have the option to use custom CSS or Javascript to further enhance the functionality. If you are using the WordPress SEO plugin's Open Graph feature, a message inside the FooBox settings will show stating "The plugin WordPress SEO By Yoast has been detected, which includes support for OpenGraph meta tags already. The OpenGraph functionality from that plugin will be used instead."
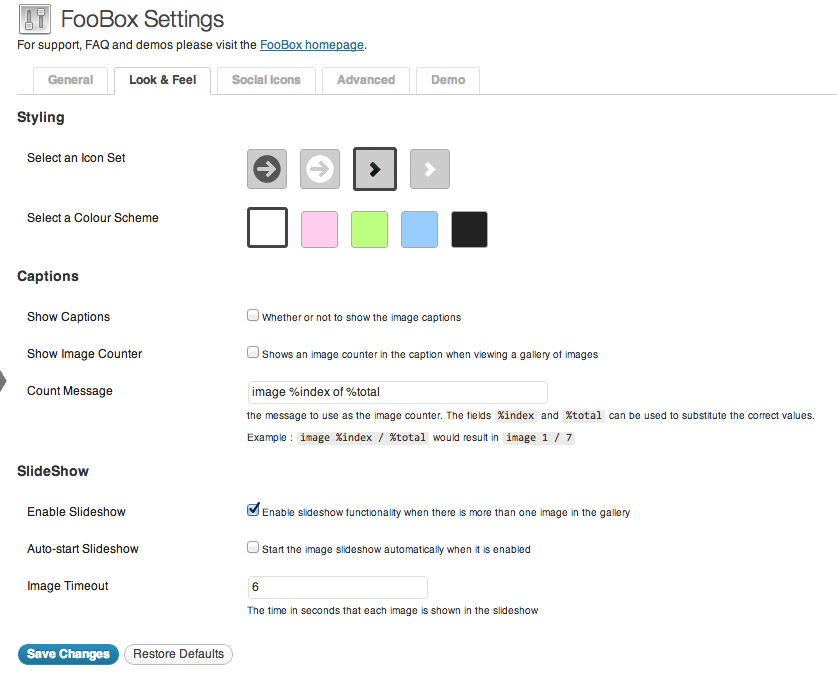
The Lightbox features a slideshow function, so viewers can click, sit back and enjoy the show.
Last, but definitely not least, is the social sharing options. Pick the most important social channels, where you want them to display and instantly the FooBox will adjust. Here is a tweet example:
So as you can see, there are a lot of settings that are available so that the plugin works the way you want (or need) it to.
Add this functionality to your NextGEN Gallery
FooBox is well worth checking out. It's extremely impressive and can fit any blog style that it comes in contact with. FooBox is available starting at $27.